
Its the most easiest and lightest tool among all design tools where you can get expert in no time.
Avocode xd how to#
So if you are Graphic Designer, a developer or you are a UI or User Experience Designer who uses Photoshop and wants to learn how to quickly design and prototype with Adobe XD, this course is for you.


Learn Apple IOS Design Specification/ Guidelines
Avocode xd install#
Install and use Plugins for UI Design in Adobe XD Centralize design collaboration, developer hand-off, version control, prototyping, & feedback in one tool. Open Sketch, Photoshop and Illustrator files with Adobe XDĪll the latest updates and features in Adobe XD Easily sync frames via our Figma plugin and import any Sketch, Adobe XD, Photoshop, or Illustrator design file by drag & drop. Paper Prototyping (Types and how to draw them on paper) UX of PrototypingĮxporting all your assets and art-boards in 1X 2X and 3XĬollaborating with developers using Zeplin & Avocode Auto-installs Sketch, XD, Photoshop, and Illustrator plugins to sync whole files or particular screens for hand-off. Then how you can create and share your prototypes with your users instantly and the most important part how you can Collaborate and hand-off your designs to your developers so they kiss your handsĮven if you are a novice or beginner, you will have no difficulty learning Adobe XD tool as it covers all the basics step by stepĪll the basics and keyboard shortcuts of Adobe XD (from scratch)Ĭreating Style Guides for your iPhone App So In this Adobe XD course, you will learn from scratch that how you can Design using Adobe XD.
Avocode xd android#
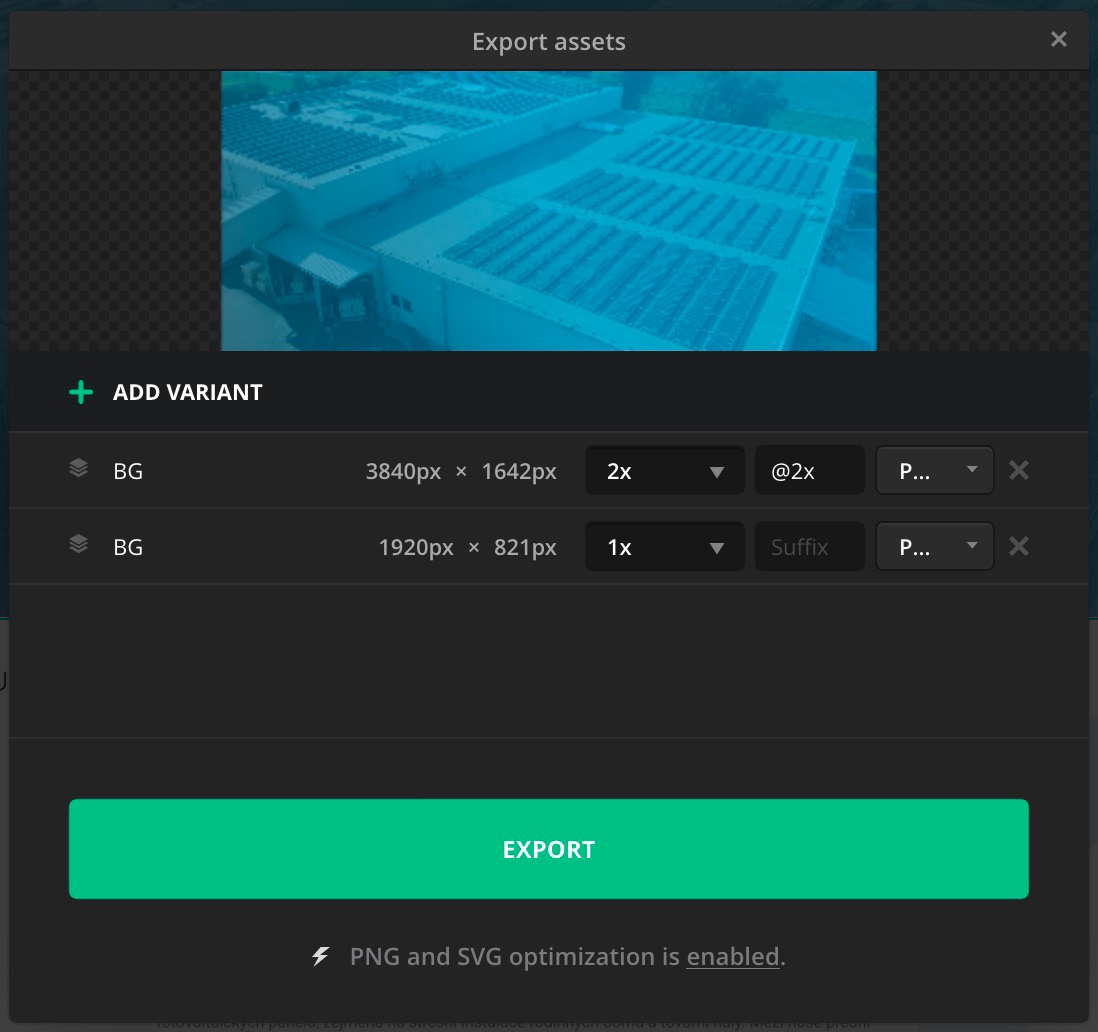
This course is for Beginners to learn step by step how to efficiently use Adobe XD to create sleek iPhone Apps along with learning all about Prototypes like Paper Prototypes and Interactive PrototypesĮvery Design is a solution to a problem and Designs are useless if you can't convert them into coded Apps. Create a working Android Mobile App with Adobe XD and Export Kit instantly using the native XD Prototype system for Artboard navigation.00:00 - Welcome00:39. Avocode enables you to share design files, make changes that will update. CollaborationĬollaboration on the tool is mainly done by adding comments on your designs, or via the tool integrations.Adobe XD is becoming a Popular tool in User Experience Design due to its simple Design tools and powerful Prototyping capabilities Adobe XD, Figma via the Anima plugin and export fully responsive and. For example, you can export your design to your template and adjust the final details. The tool has a "Pixel Checker" feature to allow you to reproduce designs to perfection.

You can :Īvocode allows you to analyse all the elements of your designs such as CSS class elements, component styles, format, etc. In today's video, I show you how to take your Adobe XD files and export them a developer/team handoff tool called, Avocode on either PC or Mac.As UI/UX desig.

Very useful depending on the project and the type of file imported. Easily sync frames using our Figma plugin. Hand-off design versions to other stakeholders who need to work with them, while keeping your work in Figma intact. Avocode allows you to import designs from various tools such asĪvocode offers you several possibilities of file integration. To sync files or specific screens, Auto-Installs Sketch, XD and Photoshop plugins.


 0 kommentar(er)
0 kommentar(er)
